What is AWS Application Composer?
AWS Application Composer is a service provided by Amazon Web Services that simplifies the process of building and designing serverless applications. It offers a visual interface where developers can drag and drop AWS services, define connections between them, and configure settings to create fully functional applications without requiring extensive code. This tool is particularly useful for those who want to quickly prototype and iterate on serverless architectures. AWS Application Composer generates infrastructure as code (IaC) templates, allowing for easy maintenance and version control of application configurations. This service is designed to enhance productivity and reduce the complexity involved in developing serverless applications.

Key Features and Capabilities
AWS Application Composer offers a variety of features and capabilities designed to enhance your cloud development experience. Here are some of the key features:
1. Visual Infrastructure Design
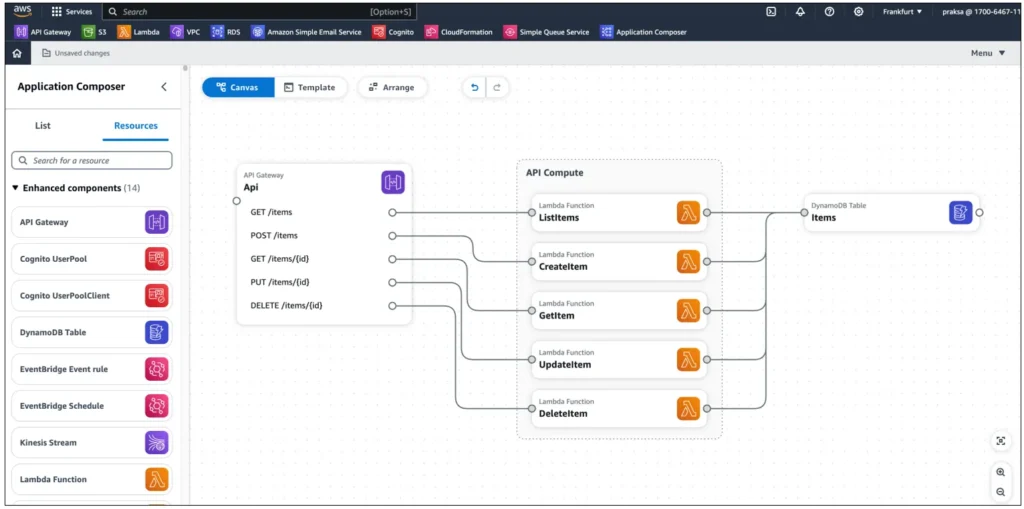
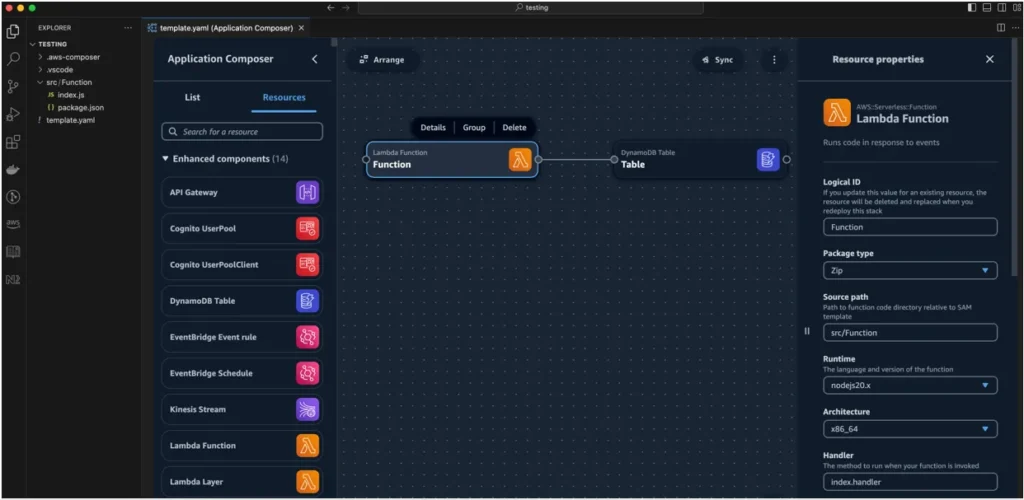
AWS Application Composer provides an intuitive visual interface for designing cloud infrastructure. You can drag and drop AWS services and resources onto a canvas, visually connecting them to define their interactions. This graphical approach simplifies the creation and understanding of complex architectures.
2. Real-time Updates and Synchronization
As you modify your infrastructure design, Application Composer updates your AWS CloudFormation templates in real time. This ensures that your visual representation and code remain synchronized, reducing the risk of discrepancies and improving the accuracy of your infrastructure as code (IaC).
3. Resource Configuration
Application Composer allows you to configure the properties of AWS resources directly within the visual interface. You can set parameters, adjust settings, and define relationships between resources, making it easier to customize your infrastructure according to your specific requirements. If properties are not supported visually, it is still possible to adjust them directly in the template.
4. Import and Export
You can import existing AWS CloudFormation/SAM templates into Application Composer, allowing you to visualize and edit pre-defined architectures. Additionally, you can export your designs back into CloudFormation/SAM templates, ensuring seamless integration with your existing development workflows.
5. Troubleshooting and Debugging
The visual representation of your infrastructure makes it easier to identify and troubleshoot issues. You can quickly pinpoint resource configurations, understand dependencies, and diagnose problems, significantly speeding up the debugging process.
6. Support for Multiple AWS Services
Application Composer supports a wide range of AWS services, enabling you to design comprehensive and scalable cloud architectures. Serverless services are covered with more options, while other services are present with minimal. Whether you’re working with computing, storage, databases, or networking services, you can seamlessly incorporate these resources into your designs.
7. Learning and Adoption
For teams new to AWS CloudFormation/SAM templates or cloud infrastructure design, Application Composer provides a gentle learning curve. The visual approach makes understanding the relationships between resources and the overall architecture easier, accelerating the adoption of IaC practices.
Who Can Benefit from AWS Application Composer?
AWS Application Composer is ideal for:
- Developers: Streamlines the development process, allowing them to focus on writing application logic rather than managing infrastructure.
- DevOps Teams: Simplifies the deployment and management of cloud applications, promoting consistency and reliability.
- Businesses: Reduces time-to-market for new applications, enabling businesses to innovate faster and respond to market changes more effectively.
- Educators and Learners: Provides a user-friendly platform for learning cloud application development and understanding AWS services.
How Does It Work?
AWS Application Composer operates by allowing developers to visually compose their applications in a browser-based interface. Developers can select from a palette of AWS services, drag them onto the canvas, and configure their properties and interactions. While the user works on designing the system, AWS Application Composer generates the necessary infrastructure-as-code templates (such as AWS CloudFormation templates or AWS Serverless Application Model templates). It can also work the other way around, while the user edits the template code, the design is automatically adjusted.
This approach not only accelerates the development process but also ensures that applications are built following best practices and AWS architectural guidelines. Moreover, it facilitates collaboration among team members by providing a clear, visual representation of the application architecture.
Can I Visualize Any AWS Service?
While it provides a convenient visual interface for designing and managing serverless applications, it primarily focuses on a subset of services that are commonly used in such architectures, like AWS Lambda, API Gateway, DynamoDB, and S3. Many other AWS services, particularly those outside the serverless domain or those with more complex configurations, may not be fully supported or visualized through this tool. This limitation means that if your application relies on a broader range of AWS services, you might need to use additional tools or manually configure those services outside of AWS Application Composer. Consequently, while AWS Application Composer can simplify the design and deployment process for certain types of applications, it may not provide a complete visualization solution for all AWS services, necessitating a hybrid approach for more comprehensive architectures.
Can I visualize the CDK Code?
Yes, you can visualize your AWS Cloud Development Kit (CDK) code. Since Application Composer supports the CloudFormation template and CDK code can be synthesized into it (cdk synth), it is easy to do.
Pricing
It is FREE. AWS Application Composer pricing is typically based on the underlying AWS services you use rather than the tool itself, which means you pay for the AWS resources you deploy and manage through the composer. There are no additional charges specifically for using AWS Application Composer. However, the overall cost will depend on the standard pricing of the AWS services (e.g., Lambda, API Gateway, DynamoDB) that you incorporate into your applications..
VS Code Integration
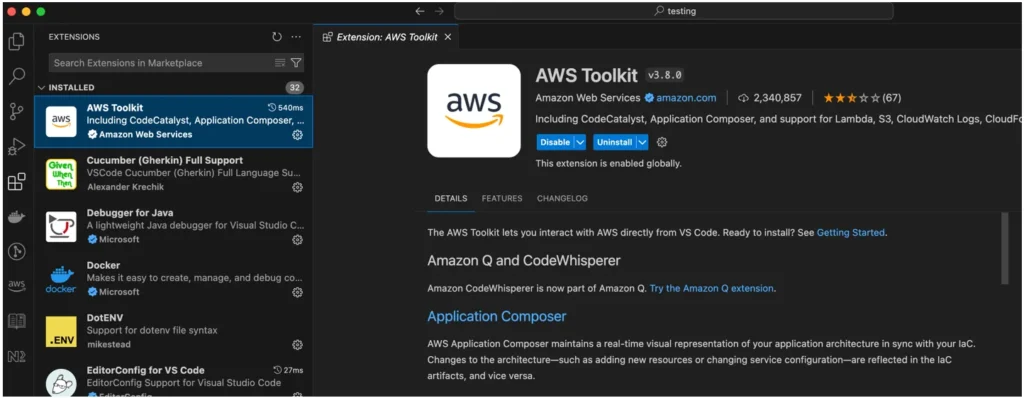
To be able to use AWS Application Composer in VS Code IDE, the AWS Toolkit plugin needs to be installed. After installing it, the user can directly use all the benefits of the Application Composer in IDE.
Setup:
- Install plugin

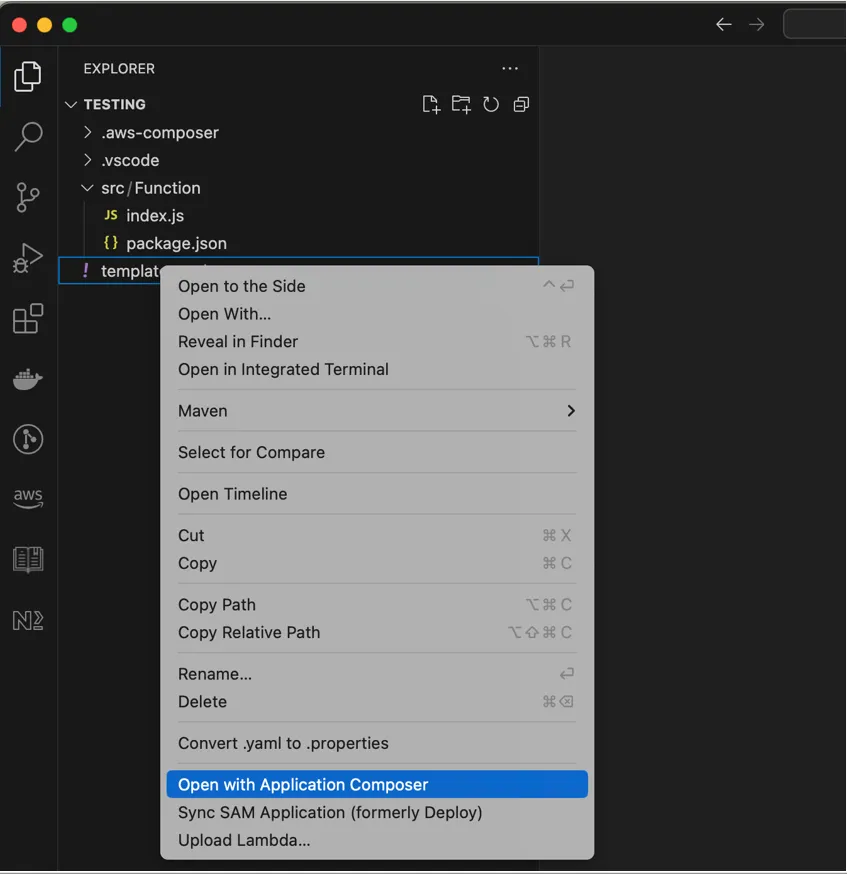
- Open existing CloudFormation or SAM template. If starting from scratch, create an empty template and start making changes on the drag-and-drop canvas.

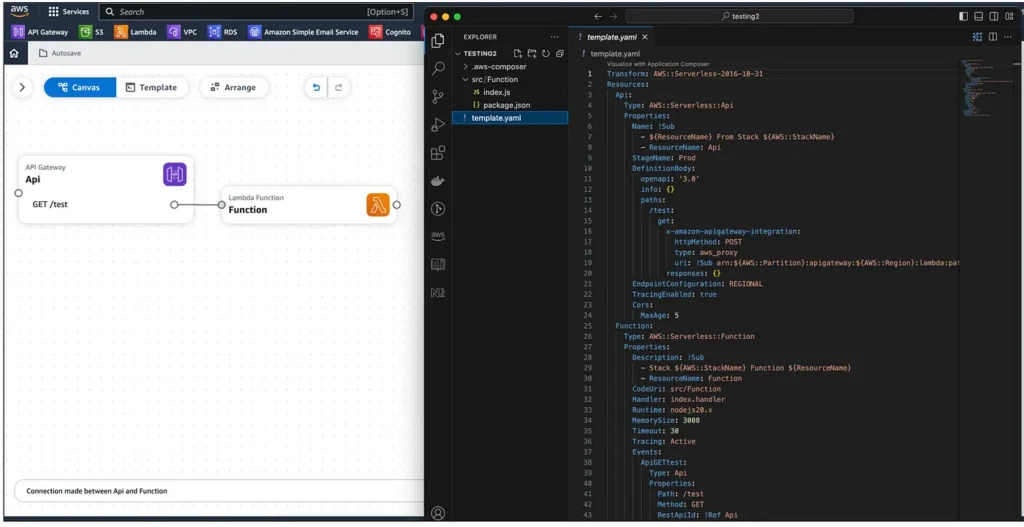
- When opened, it works the same way as in the AWS Console, meaning that changes made on a drag-and-drop canvas are reflected on the template immediately and the opposite way around.

Examples:
1. Create a new project (template) from scratch
- Open Application Composer service in the AWS Console
- Create a Project
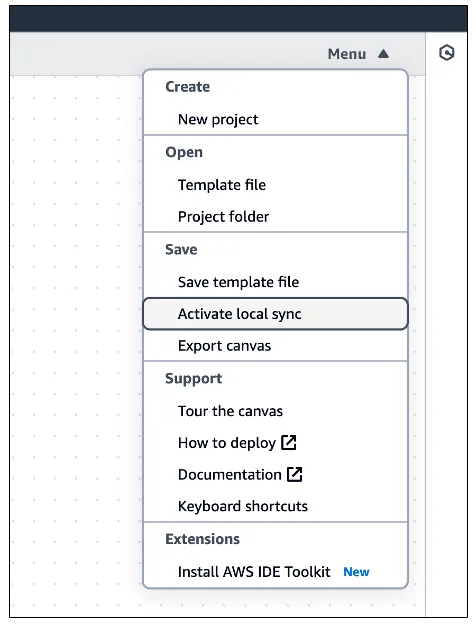
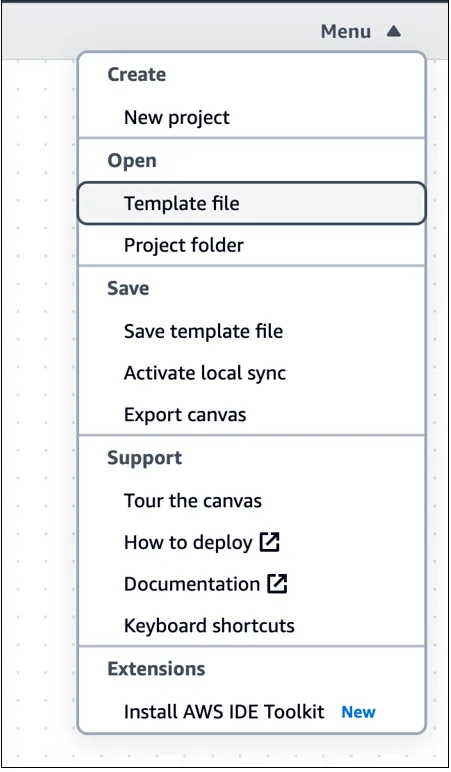
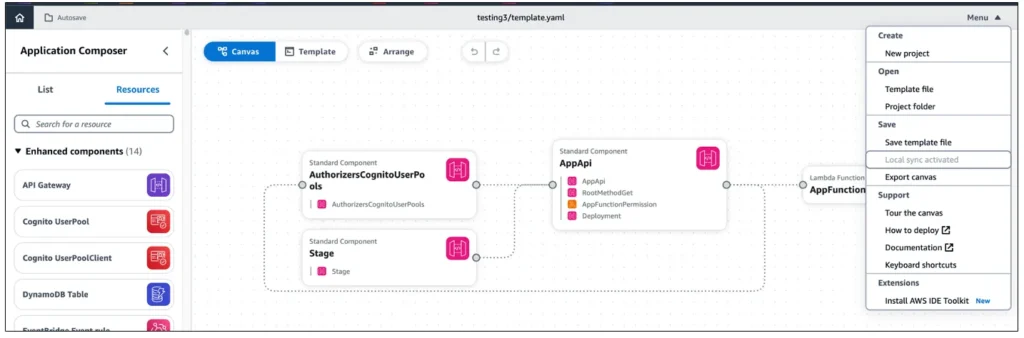
- In the “Menu” dropdown, pick “Activate local sync”. It will ask for a folder to store the template. The saved template will be synchronized with canvas, meaning that every change will automatically update the template on the local machine.

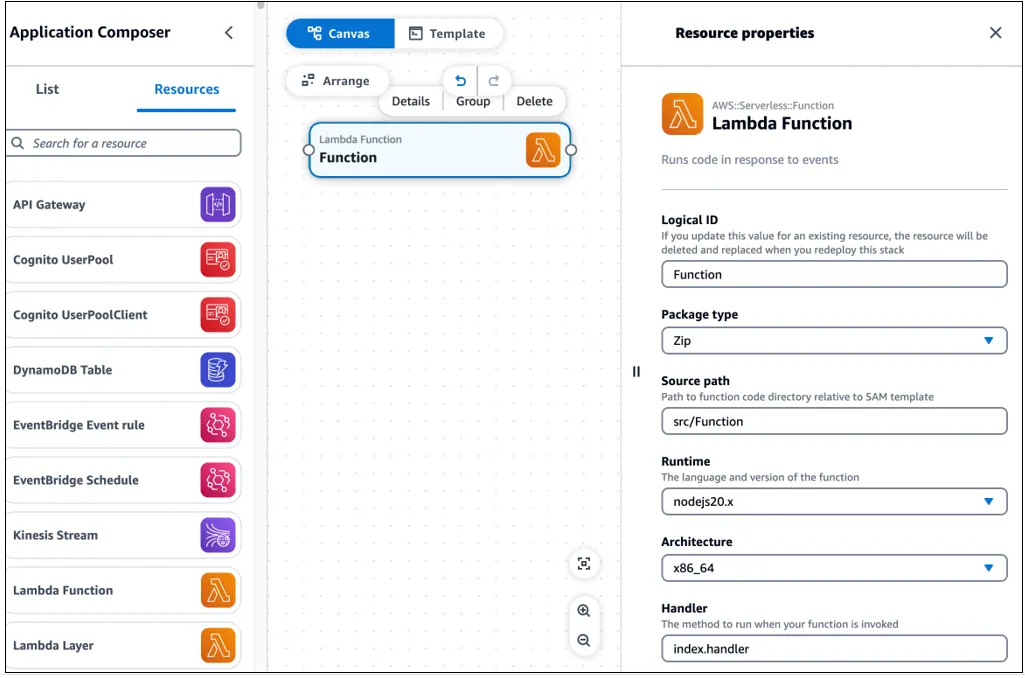
- If Lambda is added to the canvas, it will automatically create a src folder with a handler function.

- Services from the Enhanced components (serverless services) have a lot more configuration options than other AWS components (services).

2. Open the existing template
- Open Application Composer service
- Create a Project (or open directly with “Load a CloudFormation template”)
- In the “Menu” dropdown pick “Open template file” or “Open project folder”

- When the template is opened, local sync will be automatically activated.

3. Sample application
With this example, we will create a sample application for creating thumbnails from uploaded photos. Components which will be used:
- API Gateway (API) — endpoint for uploading a photo
- S3 Bucket (originalphotobucket) — the place where we will store original photos
- S3 Bucket (thumbnailbucket) — the place where we will store thumbnails
- DynamoDB (PhotoMetadata) — the table where we will store metadata about photos
- SNS Topic (PhotoTopic) — originalphotobucket will send events on this topic to every newly uploaded photo, which will be consumed by Lambda
- Lambda (UploadPhoto) — used for uploading photos to S3 and inserting metadata into DynamoDB
- Lambda (ProcessPhoto) — used for creating thumbnails from the original photo, saving them to S3 Bucket, and updating metadata in the DynamoDB table
To make it easier for development and testing, we will split the application into two parts. The first part will be to create a flow for uploading the original photo, and the second part will be creating a thumbnail from it.
Part 1
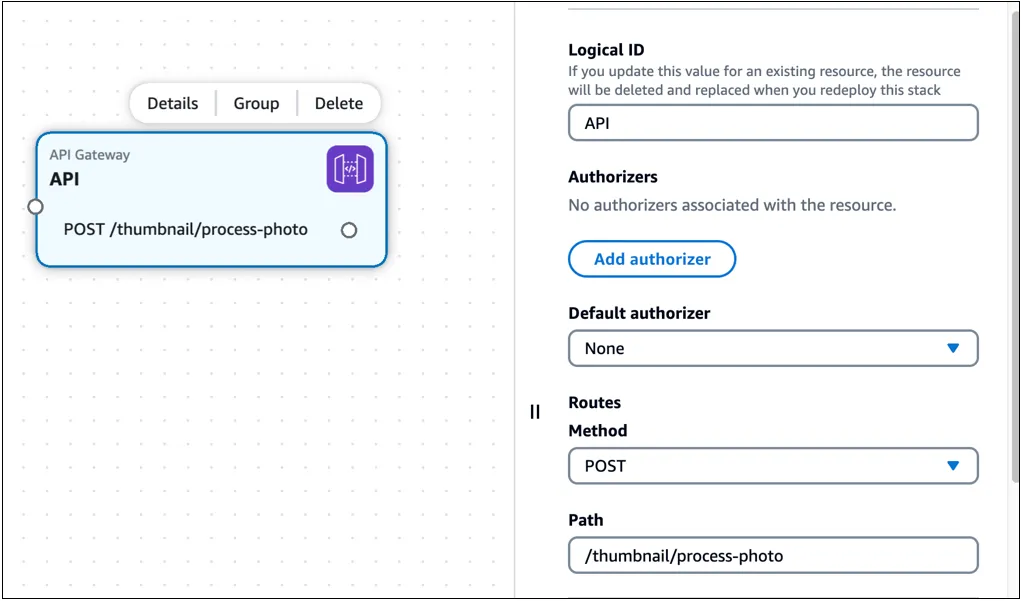
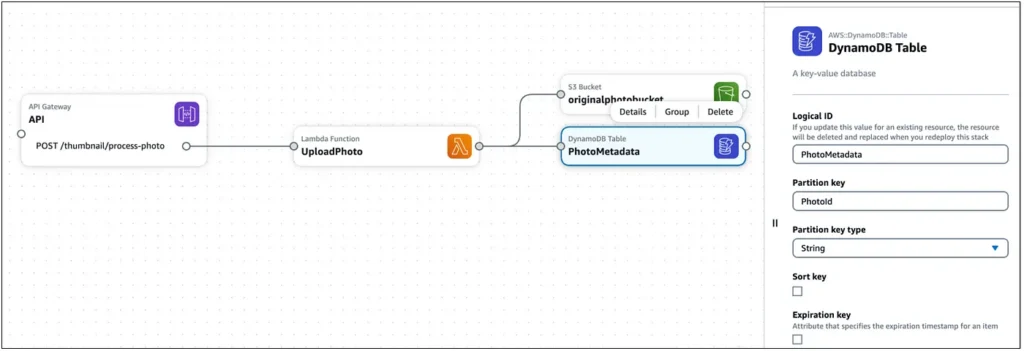
Let’s start with creating an API Gateway (API) and one endpoint for creating a thumbnail from the original photo — POST /thumbnail/process-photo

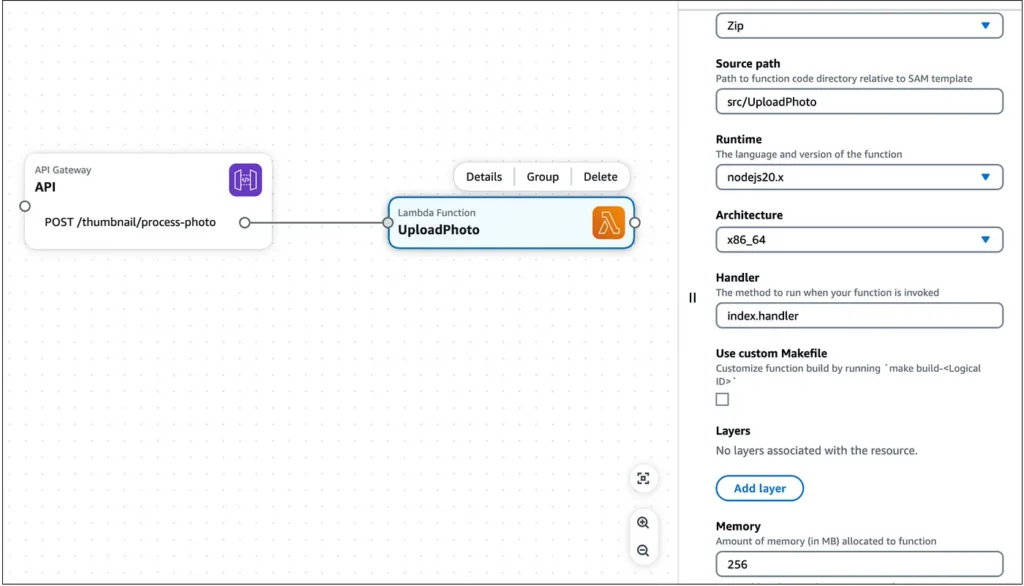
The second step is to create a Lambda which will be triggered by the API Gateway. In the details menu, we adjusted the name (UploadPhoto), Source Path (src/UploadPhoto) and Memory (256MB).

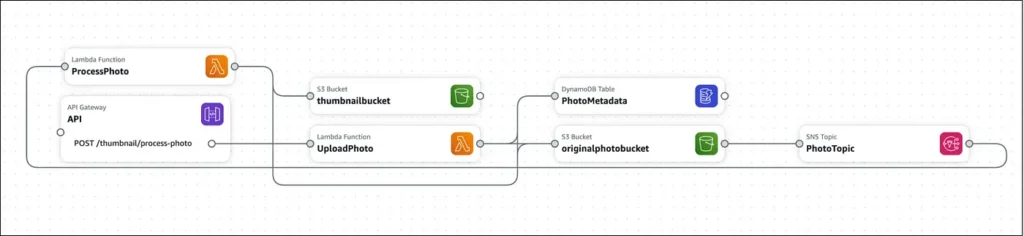
Next, what we want to do is to add the S3 Bucket and DynamoDB table and connect them with Lambda. Before adding a Lambda code, we want to add all necessary connections between components. The great thing is that with every connection made, Application Composer updates the CloudFormation template with all the necessary IAM roles needed for components to be able to communicate.

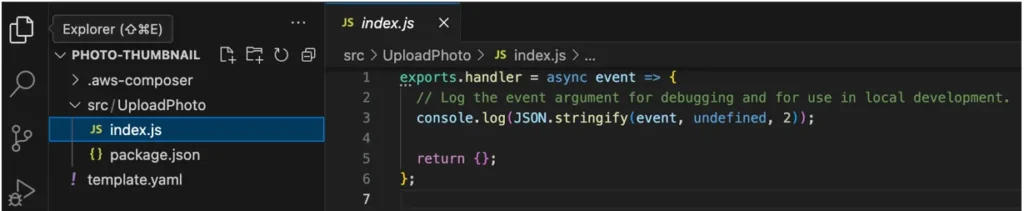
Now we can sync our changes to the local machine (if not yet done) by going to the Menu and checking the “Local sync” option. The synced folder should look like this:

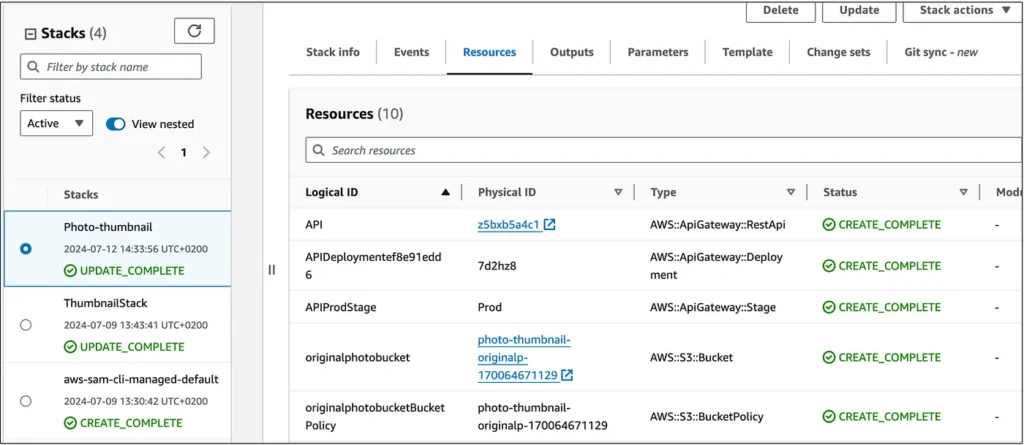
To check if Application Composer generated the proper template, we will deploy it using the SAM CLI. The first step is to do “sam build” which will generate all the necessary files for deployment. If the build passes, the next step is to do “sam deploy — guided” where we need to answer a couple of questions related to configuration. After successful deployment, we will see deployed resources in the AWS Console at the CloudFormation service.

On any new adjustment of the template that we want to deploy, we will need first to do a ”sam build”. The “ — guided” parameter is needed only on the first deployment.
Now we need to adjust the Lambda code for uploading photos. That part needs to be done on a local machine and can’t be done on Application Composer. First, we need to install the necessary dependency in the Lambda folder with “npm install” and then add code (check this file)
All necessary configurations for Lambda for S3 buckets and the DynamoDB table can be found in the AWS Console by checking deployed resources.
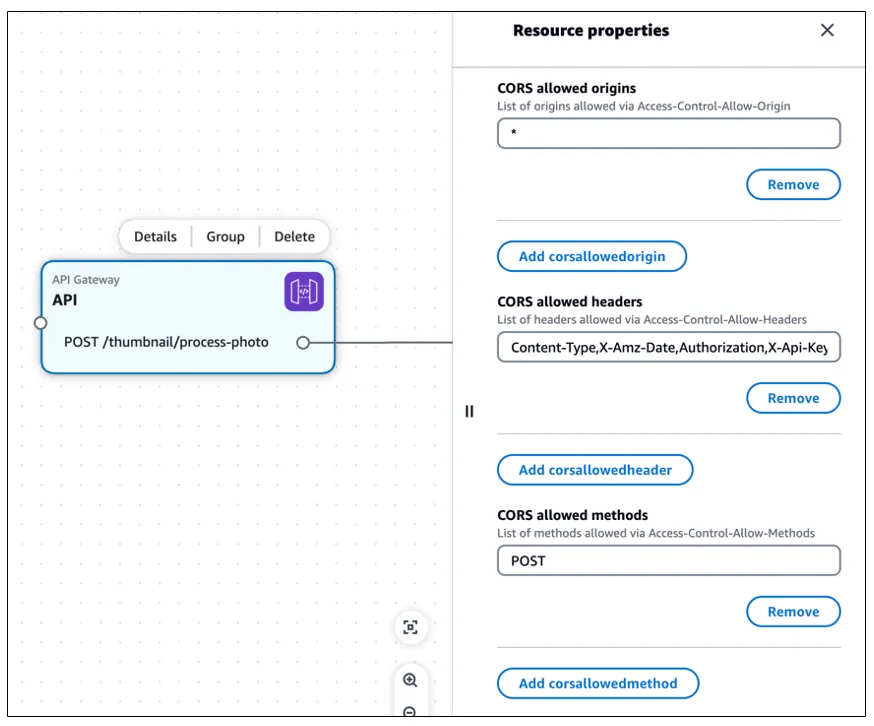
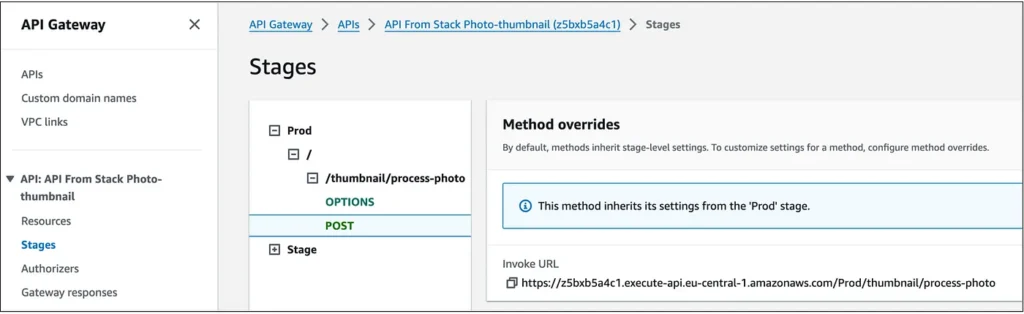
Enabling CORS is done in code, but it also needs to be done on the API Gateway side by adjusting settings:

After deploying all above, we will be able to upload a photo over the endpoint exposed in the API Gateway:

Here is a simple html page for testing purposes.
When we upload a photo it will end up in the S3 bucket and metadata will be saved in DynamoDB. Now it’s time for Part 2.
Part 2
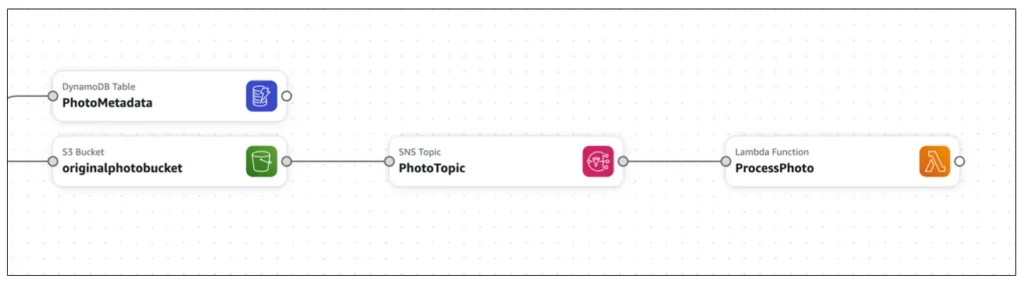
Now we want to put a message on the SNS Topic on every Create event from the S3 Bucket where we saved the original photo. Messages from the SNS Topic will be consumed by another Lambda. S3 Bucket events, IAM roles, and Topic subscriptions will automatically be handled by Application Composed by connecting the S3 Bucket with SNS Topic and Lambda.

On SNS Topic settings, we adjusted only the name (PhotoTopic). On the second Lambda, we adjusted the name (ProcessPhoto), Source Folder ( src/ProcessPhoto), and Memory (512MB).
What is left to be done is to connect ProcessPhoto Lambda with the DynamoDB table and to both S3 Buckets, first for reading the original photo and second for storing thumbnails.

Also, the code for ProcessPhoto Lambda needs to be added. It can be found here
After everything is prepared we need to do a final “sam build” and “sam deploy”. Now we have a fully functional flow of creating thumbnails, where we will have the original photo and thumbnail photos stored in separate S3 buckets, and metadata stored in the DynamoDB table.
Conclusion
AWS Application Composer emerges as a transformative tool for developers, simplifying the process of designing serverless applications. By offering an intuitive visual interface, it allows users to easily drag and drop AWS services, configure their interactions, and generate infrastructure as code (IaC) templates. This approach significantly enhances productivity by reducing the complexity traditionally associated with cloud application development.
Key features such as real-time updates, resource configuration, and support for multiple AWS services make AWS Application Composer a comprehensive solution for modern cloud development needs. Its ability to import and export CloudFormation and SAM templates ensures seamless integration with existing workflows, while its focus on visual design aids in quicker troubleshooting and debugging.
AWS Application Composer is particularly beneficial for developers, DevOps teams, businesses, and educational institutions, providing a platform that accelerates development, promotes best practices, and supports collaborative efforts. While it excels at managing serverless architectures, it also highlights the need for supplementary tools to handle a broader range of AWS services not fully supported within the tool.
In essence, AWS Application Composer stands out as a free, valuable resource that democratizes cloud application development, enabling faster innovation and more efficient management of serverless applications. As a final word, it is definitely worth giving it a try.